
PyCon Thailand 2023 - เบื้องหลังจากทีม Tech
30 December 2023
/38 mins read
Python
PyConTH
PyCon Thailand
Event
ยาวไปสรุปที
ในบทความนี้ เราจะมา Recap และ expand - Lighting Talk ที่เราได้ขึ้นไปพูดกันในงาน PyCon TH 2023 ที่ผ่านมา และเราจะมาเล่าเรื่องราวอื่น ๆ เกี่ยวกับที่เราเข้าไปเป็น Tech team แล้วจบด้วยการเป็น MC ที่งานนี้ได้อย่างไรกันด้วย!
Table of content
- PyCon คืออะไร?
- จุดเริ่มต้น และที่มาของการเข้าไปร่วมการผจญภัยครั้งนี้
- Lighting talk: Tech team และเว็บของพวกเขา
- เส้นทางของจ๊อบ จาก Tech team สู่ MC ของงาน PyConTH 2023
- Team tech และของเล่นปิดท้ายงาน!
นี่ก็ใกล้จะสิ้นปีแล้วอีกไม่กี่วันเอง และบทความนี้เสร็จก็คงสิ้นปีพอดิบพอดี…ช่วงเวลาสิ้นปีแบบนี้เราก็จะมาพูดถึง Event ที่เพิ่งจัดไปในช่วงสิ้นปีที่ผ่านมานี้เอง Event ที่เกี่ยวกับ Python กัน เจ้าภาษาคอมพิวเตอร์ที่มีน้องงูเหลืองฟ้าเป็นโลโก้เด่น
Python เอง ณ วันนี้เราใช้กันอย่างแพร่หลาย ไม่ว่าจะเป็น สาย Data ก็ดี AI ก็ดี Developer เองก็ดี แม้กระทั่งผู้ใช้ที่เป็น Business user เองก็ดี ก็คงใช้งานเป็นเครื่องมือหลักกันไปแล้ว
แต่ท่าน ๆ ทราบไหมว่าเจ้า Python เองเนี่ย ก็มีงาน Conference งานใหญ่ประจำปีของตัวเองด้วยเช่นกันนะ!
และนั่นก็คืองาน “PyCon” นั่นเอง!~ ที่ย่อมาจากคำว่า “Python Confernce”
PyCon คืออะไร?
PyCon เนี่ย จะเป็นงาน Python Conference ที่จัดขึ้นทั่วโลก และจะมีการจัดงานในหลาย ๆ ประเทศ โดยประเทศไทยเองก็จัดงาน PyConTH ขึ้นมาเช่นกัน อย่างล่าสุด PyConTH 2023 ก็เพิ่งจัดขึ้นไปเมื่อวันที่ 14-16 ธันวาคม 2566 ที่ผ่านมานี้เอง
และผมเองก็ได้มีโอกาสเขาไปร่วมเป็น Core Team ในแผนก Tech team ครั้งนี้ด้วย! และนั่นคือเรื่องที่เราจะเม้าท์กันในครั้งนี้ อิ_อิ
จุดเริ่มต้น และที่มาของการเข้าไปร่วมการผจญภัยครั้งนี้
จุดเริ่มต้นก่อนละกัน
คือ อย่างที่บางท่านอาจทราบอยู่แล้วว่า ผมมักจะออกตัวเสมอ ๆ ว่า ผมนี่เป็น Fan club ตัวยงของ TypeScript และ JavaScript เลยล่ะ โฮะ ๆ” แล้วไหงไปร่วมทำ Python ได้ล่ะ
เริ่มแบบนี้ก่อนแล้วกัน ปกติแล้วงาน event conference ใหญ่ ๆ แบบนี้เรามักจะต้องมีคนที่เป็นหัวเรื่องประสานงานทุกสิ่ง จัดการทุกอย่าง ที่เรียกว่า “Co-chair” และ Co-chair ในครั้งนี้เรามีกัน 2 คน นั่นคือ เจมส์ Kanin และ ช้าง Phantip นี่เอง และทั้งสองคนนี้ก็เป็นเพื่อนที่ผมสนิทมาก ๆ ด้วยกัน และเราก็มีโอกาสที่จะได้ทำงานร่วมกันอยู่บ่อย ๆ ด้วยกันอยู่แล้ว
ทีนี้ครับ มีอยู่วันนึงช้างก็แวะมาหาผมที่คอนโด และนั่งทำงานตามปกติ (ขอ quote ว่า “ตามปกติ”) และได้บอกว่า
“เอ้อ วันนี้มีนัดกินข้าวกับเจมส์กับพี่แดนที่ Central ลาดพร้าว จะคุยเรื่องงาน PyCon จ๊อบจะไปด้วยกันไหม? ไม่บังคับนะ” (ซึ่งมันก็ไม่ได้บังคับจริง ๆ นั่นแหละ)
แต่ด้วยความที่ไอ่เรามันก็อยากออกไปเจอผู้คนอื่น ๆ บ้าง อีกอย่างไม่ได้นั่งคุยกับเจมส์นานละ ไปสักหน่อยละกัน
พอถึงเวลาเราก็เขาไปนั่งสั่งอะไรกินกันที่ Grey Hound และได้เจอเจมส์ และพี่แดน
พี่แดน เป็นคนไทยที่เติบโตที่อเมริกา ดังนั้นตอนที่เราคุยกันก็เลยคุยเป็นภาษาอังกฤษล้วน แล้วเพิ่งก็มารู้ตอนเดินกลับว่าพี่เขาพูดไทยได้ ชัดมากกกกกกกก …
นอกจากนี้แล้วพี่แดน ตอนนี้ก็เป็น CTO ของ Ascend บริษัทเทคยักษ์ของไทยอีกด้วย แต่ถ้าในมุมของ Community แล้ว พี่แดนเป็นคนนึงที่เขามาจัดการงานเบื้องหลังของงานต่าง ๆ ด้วย อาธิ เช่น RubyConf TH (งาน Conference ของ Ruby)
บทสนทนาบนโต๊ะเลยเป็นเรื่อง detail มาก ๆ ของการเตรียมงาน conference และเรื่องที่ต้องเตรียม ต้องทำสำหรับ PyCon ในครั้งนี้
ซึ่งกระผมเนี่ย ได้รับ brief มาน้อยมา ก็เลยใช้เวลาจับต้นชนปลายอยู่สักพัก แล้วก็รู้สึกว่า เห้ย อยากทำหว่ะ อยาก ๆ เดี๋ยวคืนนี้จะกลับไปเติมความรู้เรื่อง Python เลย…ก็เลยขอเสนอตัวเขาไปทำเลย ณ จุด ๆ นั้น
การประชุมครั้งแรก

อ่าาา ใช่แล้วฮะ ครั้งแรกที่ประชุมเรามีกันประมาณ 5 คนครับ แต่ ๆ จริง ๆ แล้วครั้งแรกเรามีประมาณ 7 คนครับ แต่พอดีว่า…พี่ปี กับพี่ิบิ้วไม่ได้มาด้วย - ประชุมครั้งแรกนี่ เราก็ประชุมกันแบบเรียบง่ายที่ Starbucks ตรง Avenue รัชโยธิน ที่แบบใกล้คอนโดผมมาก ๆ จนเดินได้ 5555555 นั่นแหละฮะ ชอบเลย
สำหรับประชุมครั้งแรกเราก็มี Ice breaking กันเล็กน้อยโดยเจมส์, brief ความเป็นมาของ PyCon, Brainstrom ฟุ้ง ๆ, แจกแจง task สิ่งที่ต้องทำต่าง ๆ กันประมาณนี้ รวมถึงเรื่องที่ผมเสนอขึ้นมาก็คือ เราควรต้องหา designer ที่มาออกแบบ กราฟฟิคต่าง ๆ รวมถึงเว็บด้วย! เพราะว่าเราอยากให้ปีนี้เว็บเจ๋งกว่าทุกปี (ถึงแม้สุดท้ายเราเองอาจจะติดภารกิจมากมาย จนตัด feature ไปหลายอย่างก็ตาม) และการประชุมอันเคร่งเครียดก็ต้องปิดจบด้วยหัวสำคัญก็คือ!!! การกิน BBQ Plaza ซ่าาาาาาาาา🦖🔥
Lighting talk: Tech team และเว็บของพวกเขา
ขอพูดถึง เรื่อง Tech team ก็สักหน่อย เพราะน่าจะเป็นเรื่องหลักเลย และเราจะขอรวมเข้ากับหัวข้อ Lighting Talk ของเราด้วยเลย

หัวข้อ Light talk ของพวกเรามีชื่อว่า Behind the scences: Crafting the PyCon Thailand 2023 Website



และนี่ก็คือ Tech team ของเรา ที่ประกอบด้วย
- ผมเองฮะ จ๊อบ
- พี่ปี
- น้องไอซ์
- น้องคิริน
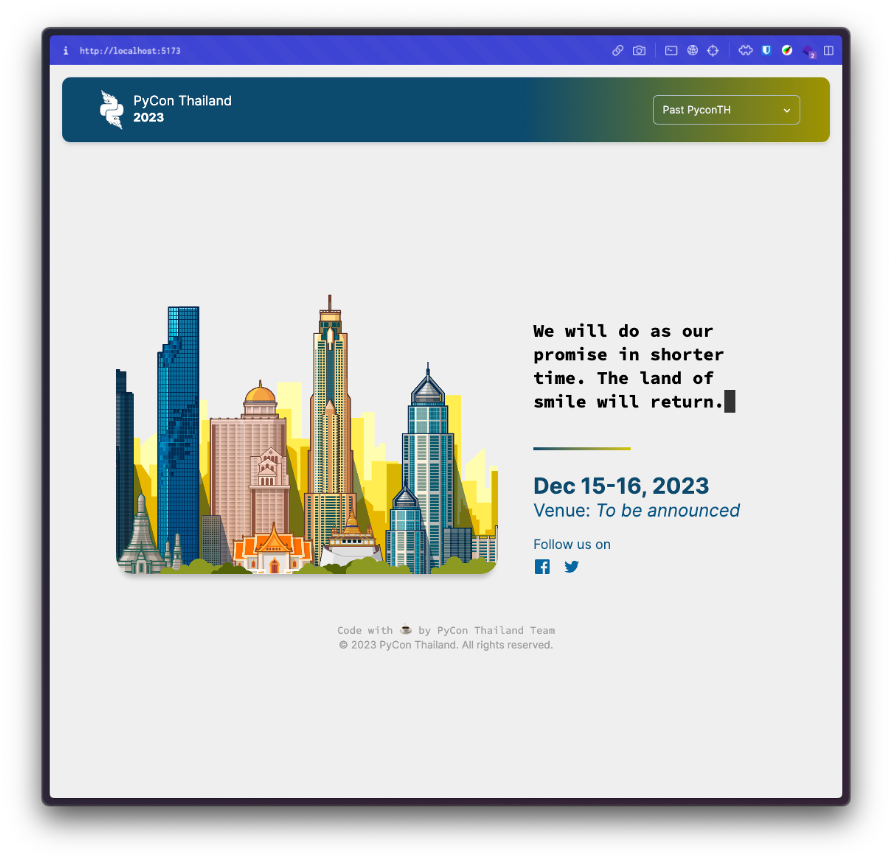
ในช่วงแรก ๆ เรามีกันอยู่ 3 คน ก็คือ จ๊อบ พี่ปี และน้องไอซ์ แล้วน้องคิรินมาสมทบในตอนหลัง พวกเราก็เริ่มโครงเว็บขึ้นกันมาก่อน เป็นเว็บแรกที่ต้องรีบ launch เพราะช้างกับเจมส์ และทีม sponsorship ต้องมีหน้าเว็บไปขายกันก่อน ก็เลยออกมาเป็นเว็บแรกดั่งข้างล่าง

ซึ่งรูปเมืองในนี้เจมส์บอกว่าได้มาจากรุ่นพี่คนนึง เขารีบช่วยออกแบบมาให้ แล้วเราก็เอามาใส่ tint นิดนึงให้มันกัน และก็ไม่ลืมที่จะใส่ ANIMATION ให้กับมันด้วย 5555555555555
ดีไซน์ การเปลี่ยนแปลง และความแตกต่าง
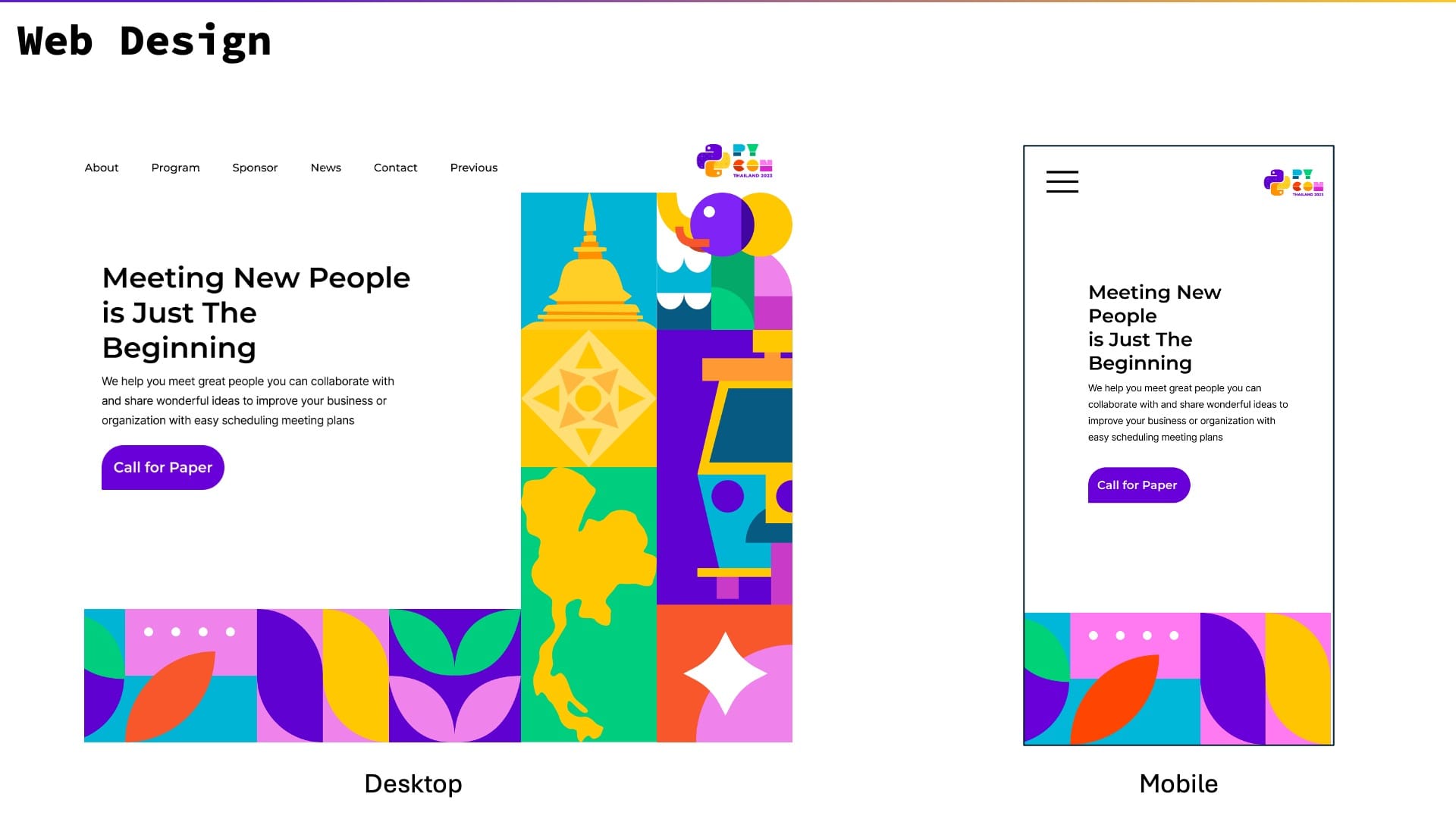
หลังจากที่เว็บแรกอยู่ไปสักพัก เราก็ได้ทีมดีไซน์มา ตอนนั้นก็จะมีแพรว และน้องเอิน เขามาช่วยกันออกแบบจนได้ draft แรกที่มีความคล้ายคลึงกับเว็บของเราตอนนี้มาก

โดยเรามีบรีฟกับทางทีมดีไซน์ไว้ว่า เราว่าเราอยากให้ปีนี้มันแตกต่างจากทุกปี มีความขี้เล่น สนุกสนาน มีความเป็นไทย และอยากให้มีความหลากหลาย และนั่นทำให้ได้ผลลัพธ์ดั่งข้างบน มีความเป็นความเป็นตัวของตัวเองที่สุดปีนึงเลย
สำหรับใครที่อยากอ่านเรื่อง Thinking process ของการ Design ครั้งนี้สามารถอ่านได้ที่ข้างล่างได้เลยครับ
Team tech และของเล่นของพวกเขา
ถ้าคุณได้ลองดูวีดีโอข้างบนแล้ว หรือลองไปเยี่ยมชมบนเว็บ PyCon ของเราแล้วก็จะเห็นว่า พวกเราสนุกกันมากกับการหาวิธียัด และ optimize เหล่าลูกเล่นต่าง ๆ เขาไปในเว็บ Python Conference นี้ด้วย JavaScript…

อ่าาา ใช่แล้วครับ JavaScript กับการเขียนเว็บใน interactive, dynamic และง่ายที่สุด ก็คงไม่พ้นกับการใช้ชีวิตร่วมกับ JavaScript ใช่ไหมล่ะครับ
อีกอย่างเว็บของเราไม่ได้จำเป็นต้องมี Backend ที่ต้อง dedicated แต่อย่างใด อย่างมากก็เรียกพวก Cloud Function เอา
มันเลยทำให้โปรเจคเราไม่ได้มีการใช้ Python แต่อย่างใดเลย…

คือ จริง ๆ แล้วไม่ใช่ว่า เราไม่ได้ลองเอา Python เอาเข้ามาทำเว็บนะครับ ก่อนหน้านี้เราได้มีลอง explore ดู framework อย่าง Pynecone แล้ว (ที่ตอนนี้มันได้เปลี่ยนเป็น Reflex แล้ว) แต่ว่า ณ วันนั้น มันยังไม่ได้อะนาย Pynecone ค่อนข้างใหม่มาก และพวกเราก็ไม่มีเวลาในการ refactor ขนาดนั้น โดยเหตุผลที่สำคัญเลยคือ พวกเราไม่เคยมีใครมีประสบการณ์กับ Pynecone มาก่อนเลย รวมไปถึง scope ที่เราทำ เราใช้ ยังไม่ได้มีความจำเป็นที่ต้องใช้เลย
นั่นเลยเป็นสาเหตุที่ของเก็บน้อนไว้ก่อนนะ
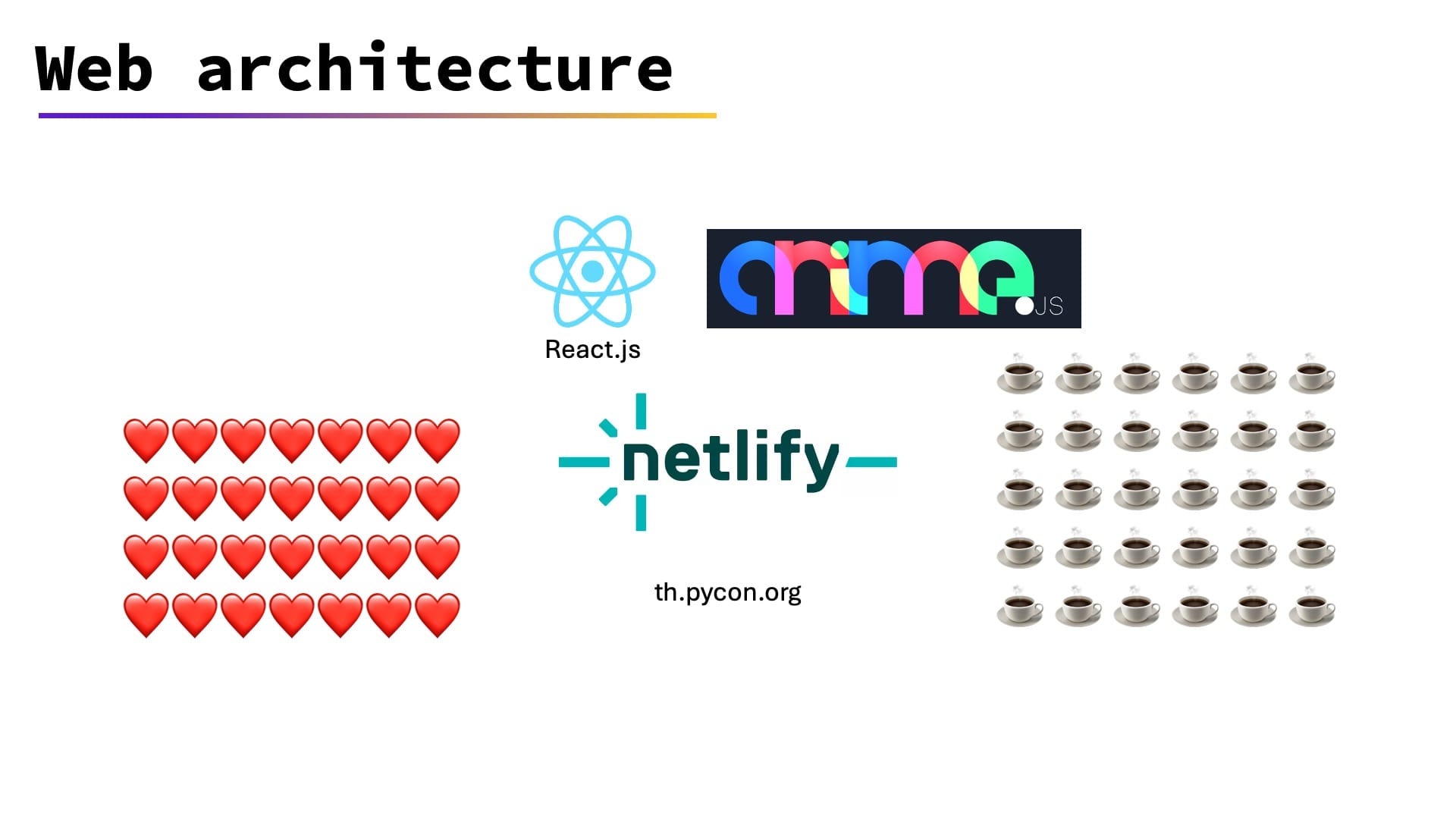
High-level Web App Architecture
พูดถึง Web App Architecture แบบ High-level กันสักนิดนึง
อย่างที่ได้เล่าไปในหัวข้อก่อนว่า เว็บเรามันช่าง simple ซะเหลือเกิน มัน simple จนระบบเว็บของเราทั้งหมดมันก็มีแค่ frontend และ host เป็น Static Web ไว้บน netlify เท่านั้นเอง

Tech team and ความหาทำ
ด้วยความที่เว็บมัน simple จนไม่มีอะไร เราก็เลยหาทำครับ
เราเลือกใช้ React เป็น frontend library (Facebook เขาให้เรียกมันว่าเป็นแค่ Library น่ะ…) เพราะมันใช้ง่ายที่สุดละ สำหรับทีมเรา และ animation ทั้งหลายที่ฟุ้งฟิ้ง เราเลือกใช้ anime.js ครับ ซึ่งมันเป็น library สำหรับทำ animation อย่างง่าย และประสิทธิภาพดี เหมาะแก่การเอามาเล่นกับ SVG และ DOM ต่าง ๆ ด้วย ซึ่งจริง ๆ อันนี้เป็นครั้งแรกของผมนะครับ ที่หยิบมันมาใช้ แล้วดันติดใจจนเอามาทำเว็บ Job/og ที่ทุกท่านกำลังใช้อ่านอยู่ตอนนี้ด้วยเลย
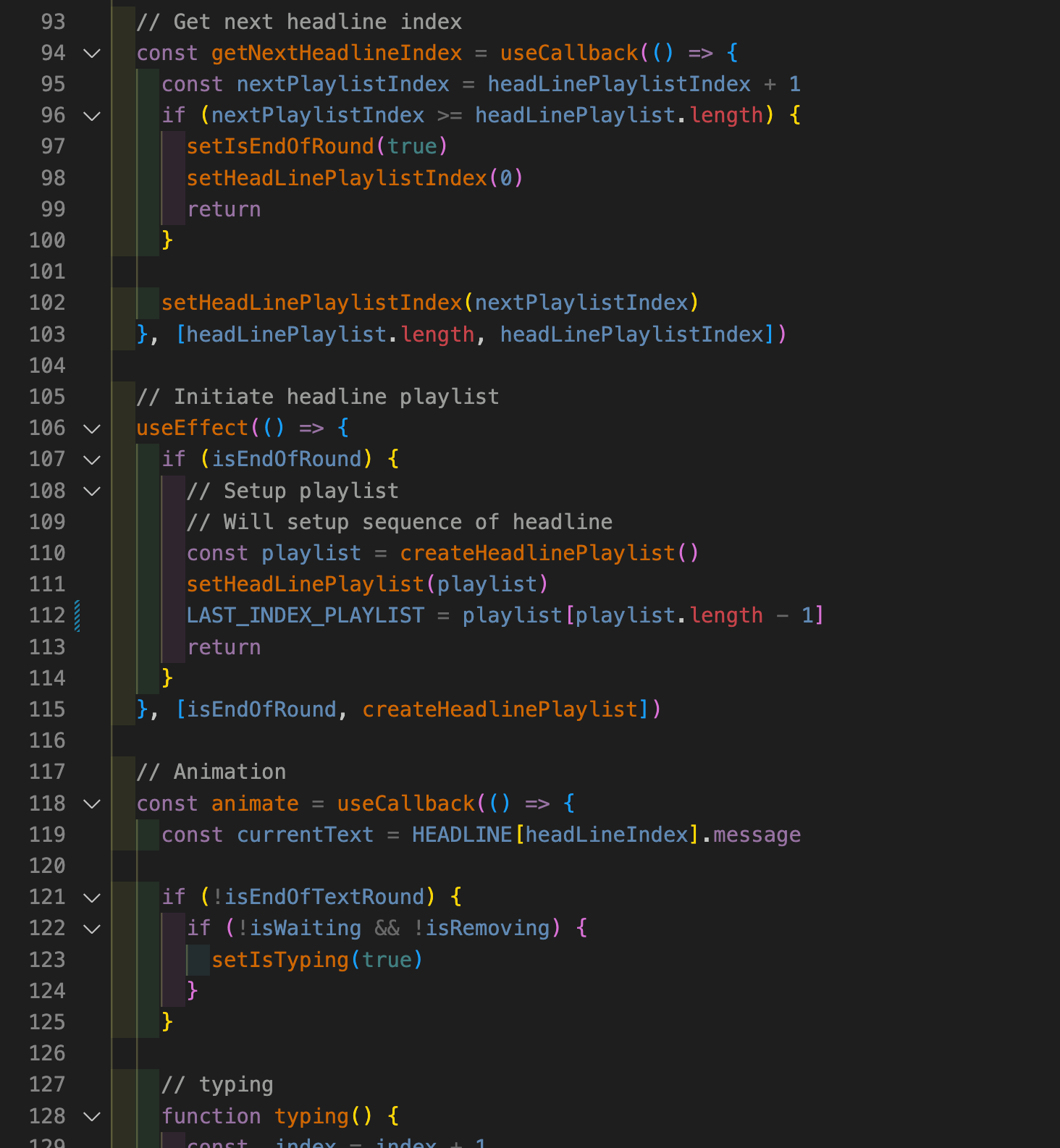
ทีนี้…แล้วข้อความ Text ที่มันวิ่งไปมาล่ะ!?
เจ้าพวกนี้เราไม่ได้ใช้ anime.js หรอกครับ แต่เราใช้อะไรที่ถึกกว่านั้น และเปลืองทรัพยากรมากกว่านั้น 55555555555555555555 ในเวลาที่จำกัด
เราเลยเลือกที่จะเขียนขึ้นมาเองแล้วใช้ React state ในการเปลี่ยนแปลงการ trigger แต่ละ character จัด playlist และ shuffle
ถ้าท่านใดได้ลองเอาไปเปิดในอุปกรณ์ที่สเปคต่ำ ๆ หน่อยก็คงจะทราบกันดี

(ซึ่งทุกท่านสามารถไปดูความโกลาหลนี้ได้เร็ว ๆ นี้นะครับ เดี๋ยวเราขอเก็บกวาดโค้ดแปปนึง แล้วจะเปิดเป็น Open source ให้ทุกท่านได้แงะกัน)
ก่อนจะจบหัวข้อนี้เราเลยอยากบอกกับทุกท่านว่า…เราขอเปลี่ยนชื่อหัวข้อนี้เป็น…
เบื้องหลังการสร้างเว็บ PyCon Thailand 2023

ที่ไม่มี Python
แต่เราสัญญา ว่าเราจะเอามาใช้

เราสัญญา 🤞

เส้นทางของจ๊อบ จาก Tech team สู่ MC ของงาน PyConTH 2023
ก่อนอื่นเลยนะครับ หลายท่านจะเข้ามาถามผมว่า เปลี่ยนทรงผมใหม่หรือเปล่า หรือเกิดอะไรขึ้น ผมถึงสั้นได้ขนาดนั้น

พอดีช่วงเดือนพฤศจิกายนที่ผ่านมา เป็นเดือนของการสูญเสียที่สำคัญมาก ๆ ๆ ๆ ที่สุดครั้งนึงในชีวิตของผมเลย
นั่นคือ การจากไปของคุณยายของผม ผมจึงตัดสินใจบวชให้คุณยายไป ถึงแม้มันจะเป็นเพียงการบวชหน้าไฟวันเดียวก็ตาม แต่ด้วยความตั้งใจที่จะทำสิ่งสุดท้ายที่เราจะทำให้เขานั่นเอง และนั่นคือที่มาของที่ผมสั้นนั่นเองฮะ
กลับมาเรื่องของ MC กันต่อ คือ เรื่องมีอยู่ว่า พอดี MC ที่เราเตรียมไว้นั้นมี accident ทำให้ไม่สามารถมาทำหน้าที่ได้ เจมส์กับช้าง เลยเขามาชวนเราว่าสนใจที่จะมาเป็น MC ไหม?
ต้องบอกแบบนี้ก่อนนะครับว่า ผมเองก็ไม่ได้เป็น MC ที่มีความชำนาญนะครับ แต่มีความใฝ่ฝันที่อยากจะเป็น MC ที่ดีได้ ที่ผ่านมา ถ้ามีโอกาสก็เลยอยากจะเสนอตัวเข้าไปทำ เพราะช่วงก่อนหน้านี้เราได้มีโอกาสเป็น Speaker หลายคลาแล้ว แล้วก็ได้มีโอกาสรัน session เล็ก ๆ น้อย ๆ มาบ้างเลยรู้สึกชอบ และสนใจ
ดังนั้นเราเลยตอบรับไปเลยโดยที่ไม่ลังเลเลยครับ แต่ทว่า…หลายท่านก็อาจทราบอยู่แล้วว่างาน Conference ส่วนใหญ่นั้น ผู้เข้าร่วมจำนวนไม่น้อยเลยนั้นเป็นชาวต่างชาติ อย่างงานนี้ก็ 30-40% เลยทีเดียว
ทำให้งานนี้เราต้องรันเป็นภาษาอังกฤษล้วน แต่เราก็ไม่ได้ fluent เบอร์นั้นกับภาษาอังกฤษ ก็เลยใช้ประสบการณ์ที่มีรันไป
ต้องขอบคุณช้างและเจมส์ที่ให้โอกาสได้มาทำครั้งนี้นะ
มันเป็นโอกาสที่ดีมากเลย ทำให้รู้ว่าเราทำอะไรได้ และอะไรที่ต้องปรับปรุง และเราก็ได้เรียนรู้อะไรใหม่ ๆ มากมาย และเราก็ได้รู้จักกับคนใหม่ ๆ ด้วย


รวมถึงน้องคิมด้วย ที่มาเป็น MC คู่กันใน session Lighting Talk น้องคิมเป็นคนที่เก่งมาก และกระตือรือร้นมากคนนึงเลย

Team tech และของเล่นปิดท้ายงาน!
ในเช้าวันที่ 16 สักประมาณ 9 โมงได้ อยู่ดี ๆ ผมก็ไอเดียบรรเจิดว่า อยากทำให้ตอนปิดงานมีอะไรที่สนุก ๆ ให้คนในงานได้ทำอะไรร่วมกัน แบบ เกรียน ๆ
ผมอยากให้การปิดงานมันไม่ใช่แค่คนจัดงานปิด แต่อยากให้ทุกคนในงานมีส่วนร่วมด้วย นั่นเลยเป็นที่มาของของเล่นชิ้นนี้ Feed that Elephant
Feed that Elephant - เป็นกิจกรรมที่จะให้ผู้คนในห้อง ใช้มือถือตัวเองปัดให้กล้วย เพื่อให้อาหารช้างที่อยู่เปิดอยู่บนเวที จนถึง limit นั่นเอง
เบื้องหลังของ Feed that Elephant
หลังจากที่ผมได้ไอเดียผุดขึ้นมาแล้ว ผมก็ไปเล่าให้เจมส์กับช้างฟัง เพื่อให้ approve และแน่นอนครับ 55555 เราได้การ approve มา
และหลังจากนั้นแทนที่ผมจะเดินเอาไอเดียนี้ไปเล่าให้ทีม Tech ฟัง ผมเหลือบไปเห็น Anthony Shaw ท่านเทพของวงการ Python และผู้สร้าง vscode-pets Extension VS Code สุดโด่ง กำลังยืนกินขนม และคุยกับเพื่อน ๆ อยู่ 55555
ผมเลยตัดสินใจวิ่งเข้าไปบอกเขาว่า “Hey! I have an idea for closing ceremony” แล้วก็เริ่มเล่าไอเดีย แล้วก็ขอเขาแบบหน้าด้าน ๆ เลยว่า “เราไม่เคยทำ Python API สำหรับรับโหลดขนาดนี้ แล้ว host บน Azure Functions มาก่อน คุณพอจะช่วยทำให้ได้ไหม เดี๋ยวแชร์ subscription กัน 555555555”
ปล. Anthony Shaw ก็ทำงานอยู่ที่ Microsoft เหมือนกันกับผมพอดี
เขาก็แนะนำเทคนิคต่าง ๆ ให้สำหรับใช้บน Azure แล้วก็ไอเดียในการแบ่ง components ต่าง ๆ
และผมต้องขอบคุณเขามาก ๆ และเป็นปลื้มมากเลยนะครับ ที่ให้คำแนะนำ และตอบตกลงที่จะช่วยผมทำ API นี้
To Anthony,
If you read this, I must truly thank you, and I’m genuinely delighted that you’ve offered your assistance and jumped in to help me build this API. Even though we haven’t started building it yet, I really appreciate your help.
แต่สุดท้ายแล้วครับ ผมเดินกลับไปคุยกับพี่ปี น้องไอซ์ และน้องคิริน ถึงไอเดียดั่งกล่าว พี่ปีก็บอกว่า เห้ย จริง ๆ แล้วเราใช้ Firebase ก็ได้ เดี๋ยวพี่ทำให้
แล้วก็เอ้ออออออ จริงด้วยหว่ะ Firebase มันของโคตรดี ของใช้ง่าย ตอบโจทย์อันนี้ทุกประการเลย และนั่นแหละครับ มันเลยทำให้ Architecture เรามีของงอกออกมาอีกนึง

ไอเราก็เพิ่มมาออกมาดื้อ ๆ แบบนี้นี่แหละ 55555555555555
สุดท้ายครับเราก็ใช้ React และ Firebase ในการทำ realtime database และ broadcast change ไปหา client ที่เขาเว็บทุกเครื่อง
ขอบอกเลยว่า ของโคตรดี ใช้โคตรง่าย
ทีนี้ครับ ความโวดวายก็ได้เริ่มต้นครับ ด้วยความที่เราเป็น MC ทั้งเช้า และบ่าย แล้วก็ดันไปลงเป็น Speaker ใน Lighting talk อีก ก็คือ tight จัด ๆ
MC ก็ต้องทำ Slide พูดก็ต้องเตรียม ไหนจะบทพูดอีก จะแบ่งให้กับคนในทีมยังไง แล้วล่าสุดก็ดันบรรเจิดจะทำระบบปิดงานอีก…ก็เลยออกมาเป็นรูปข้างล่างครับ ที่ทำหน้าที่ MC ไป ระหว่าง speaker พูดเราก็ต้องแบ่งประสาทแอบฟัง speaker เพื่อที่จะสรุปต้องปิดหัวข้อได้ เตรียม slide ไปด้วย แล้วก็เขียน code ไปด้วย 🔥🔥🔥

ต้องขอขอบคุณพี่ปี และน้องไอซ์ น้องคิริน มาก ๆ ด้วยที่เข้ามาช่วยทำ ช่วยออกไอเดีย
สุดท้ายนี้
ก็อยากจะขอบคุณทุก ๆ คน มาก ๆ ดีใจที่ได้เจอ ทั้งเจอกันครั้งแรก และได้เจอกันอีก ดีใจได้ทำงานร่วมด้วยกัน และก็ได้เรียนรู้จากทุก ๆ คนด้วย
เราอาจจะไม่ได้ mention ชื่อทุกคนในบทความนี้ แต่เรานึกถึงทุกคนขณะที่เขียนบทความนี้นะ ขอบคุณจริง ๆ ครับ
แล้วเจอกันใหม่ในปี 2025 ครับ!
สำหรับวันนี้ Merry Christmas และ Happy New Year ครับ 🎉

by Jirachai C.